OneDrive CF Worker 加速
提示
由于 CloudFlare 相关策略,不再建议使用其相关产品加速 Microsoft、GitHub 以及 Docker 等网站,以免被 CF 封号!如被封号责任自负。
提示
使用 CF 后下载速度不一定比原来快,这个自行测试。一般来说世纪互联版无需使用此方式。
登录/注册账号
https://dash.cloudflare.com/login
配置 Cloudflare Workers
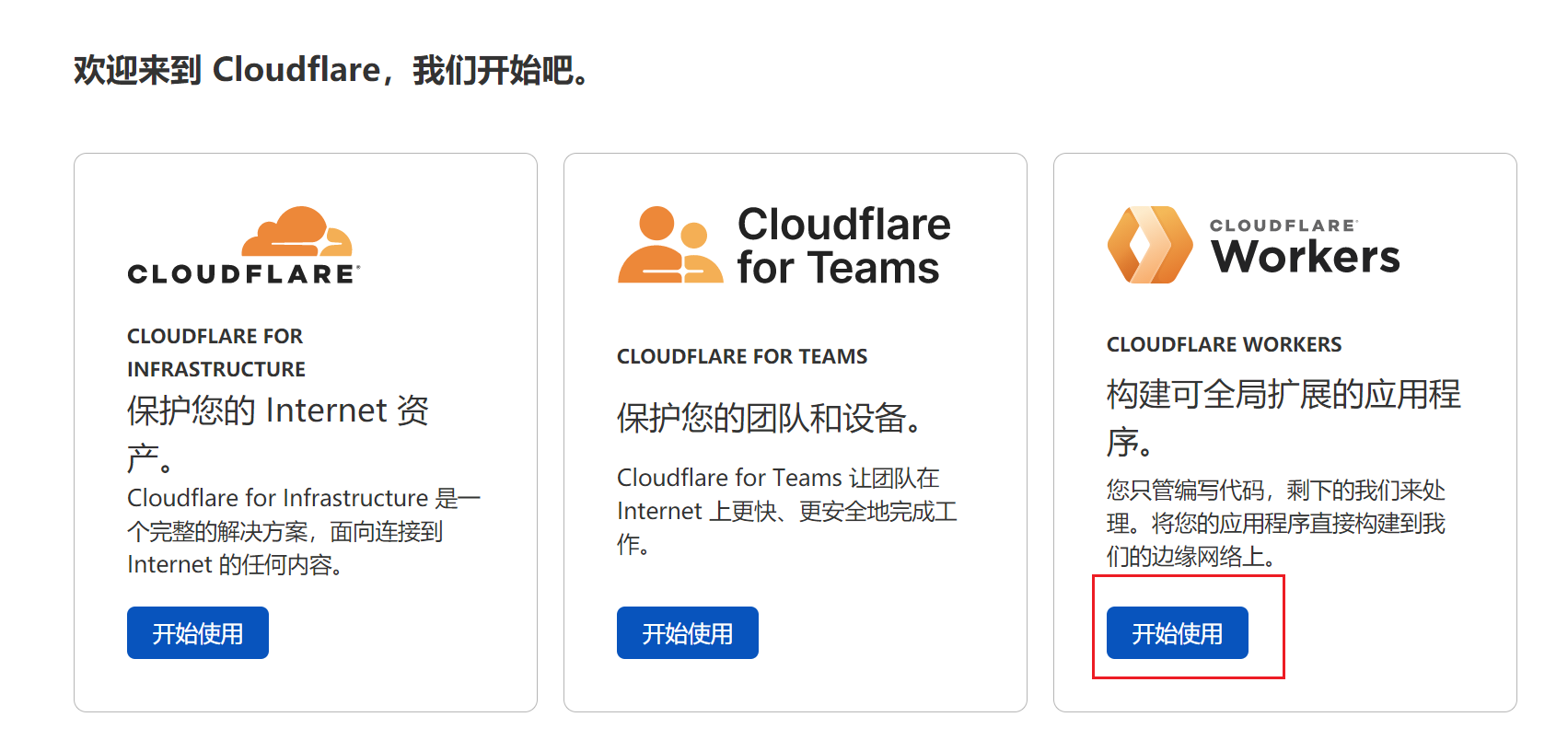
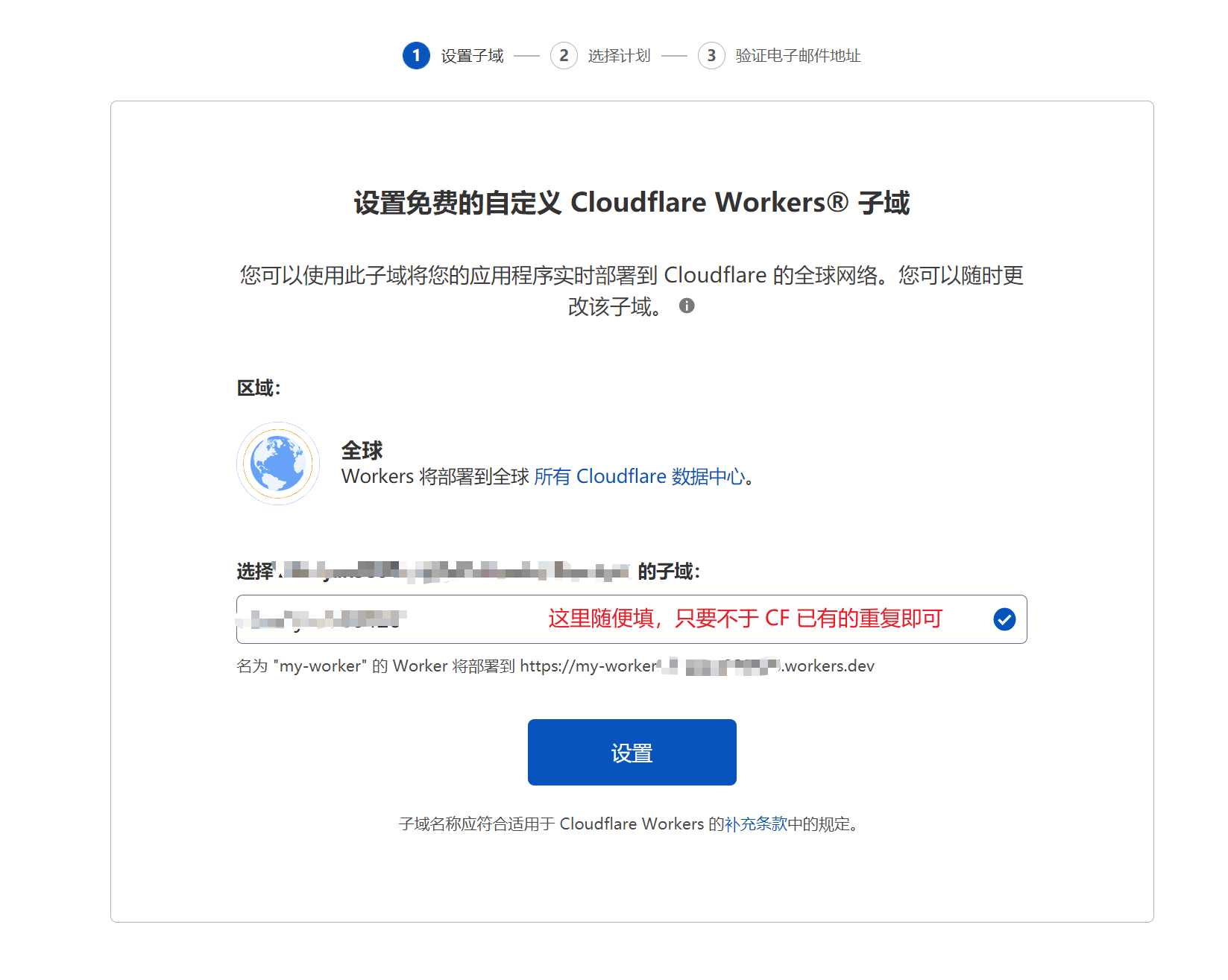
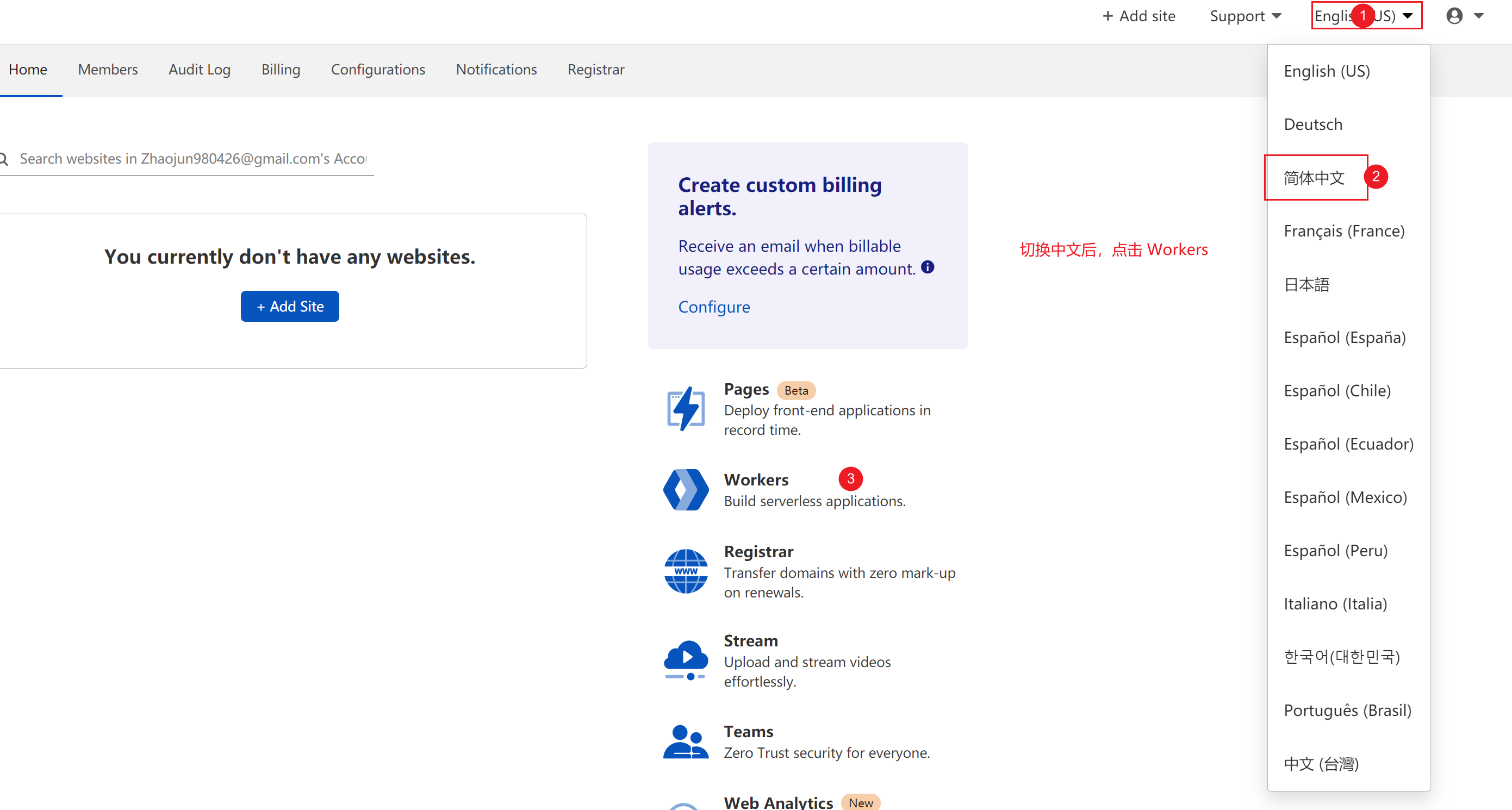
初次使用入口
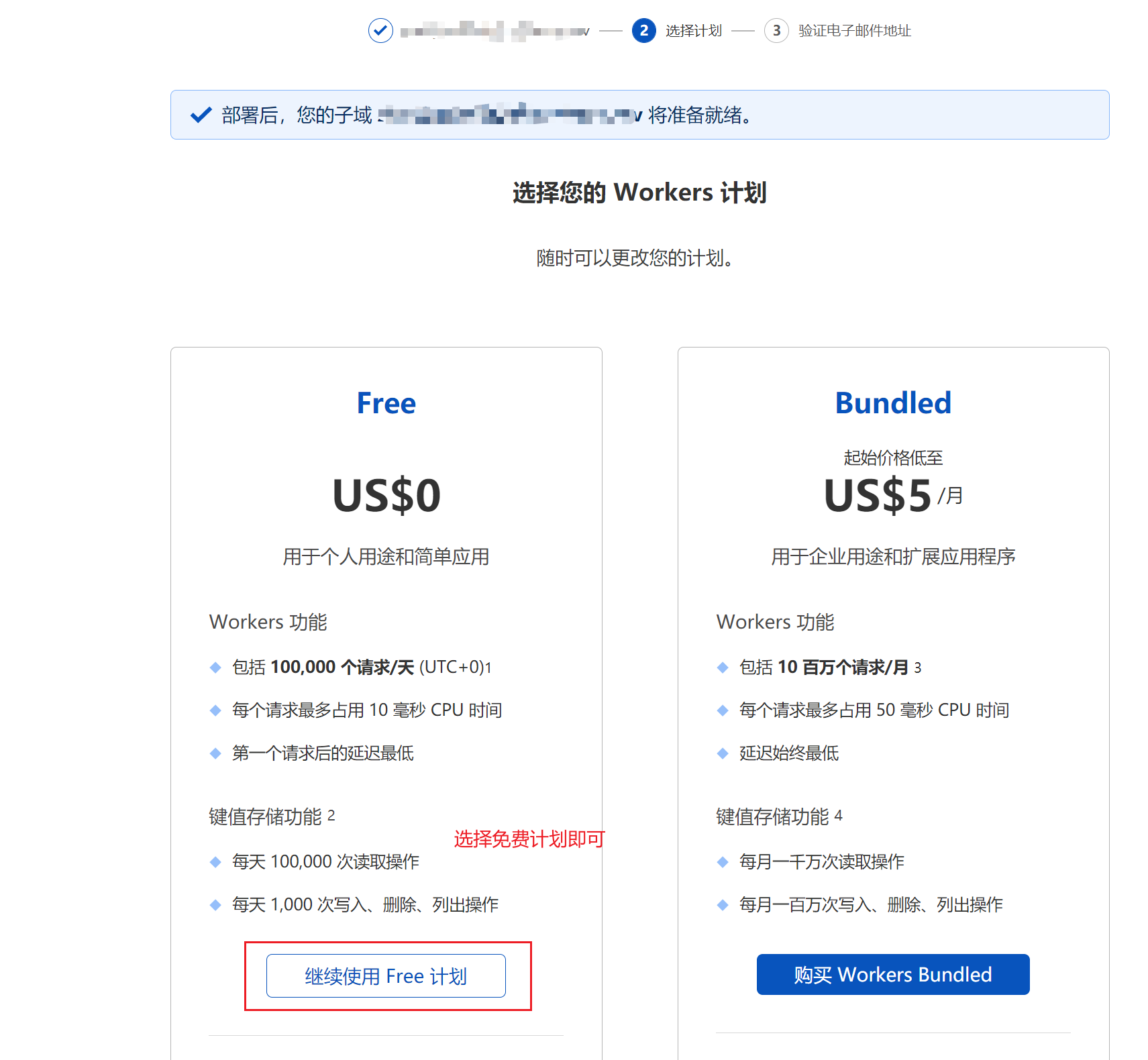
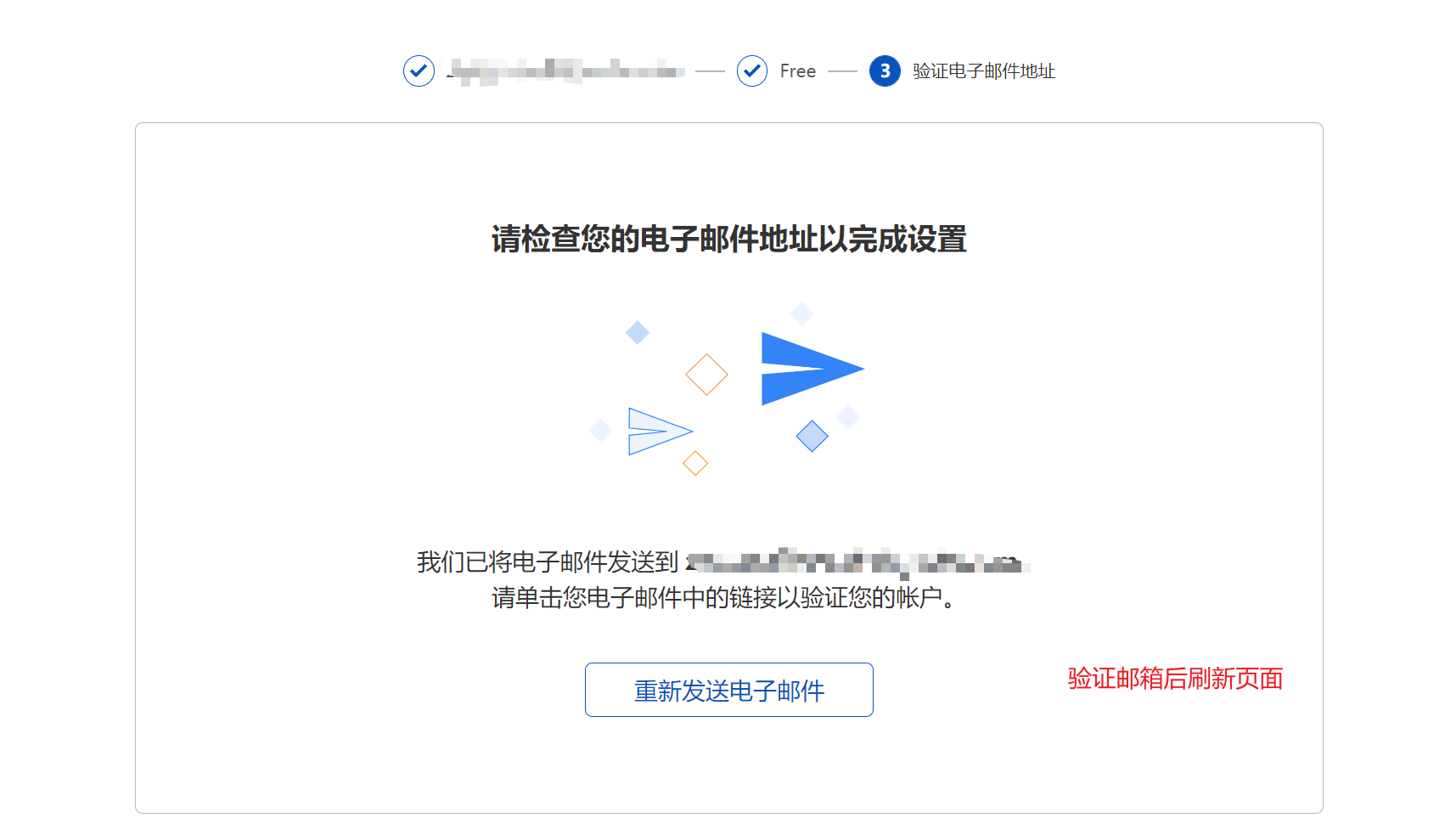
初次注册会显示如下页面:




激活后,按照下方 非初次使用入口 继续操作。
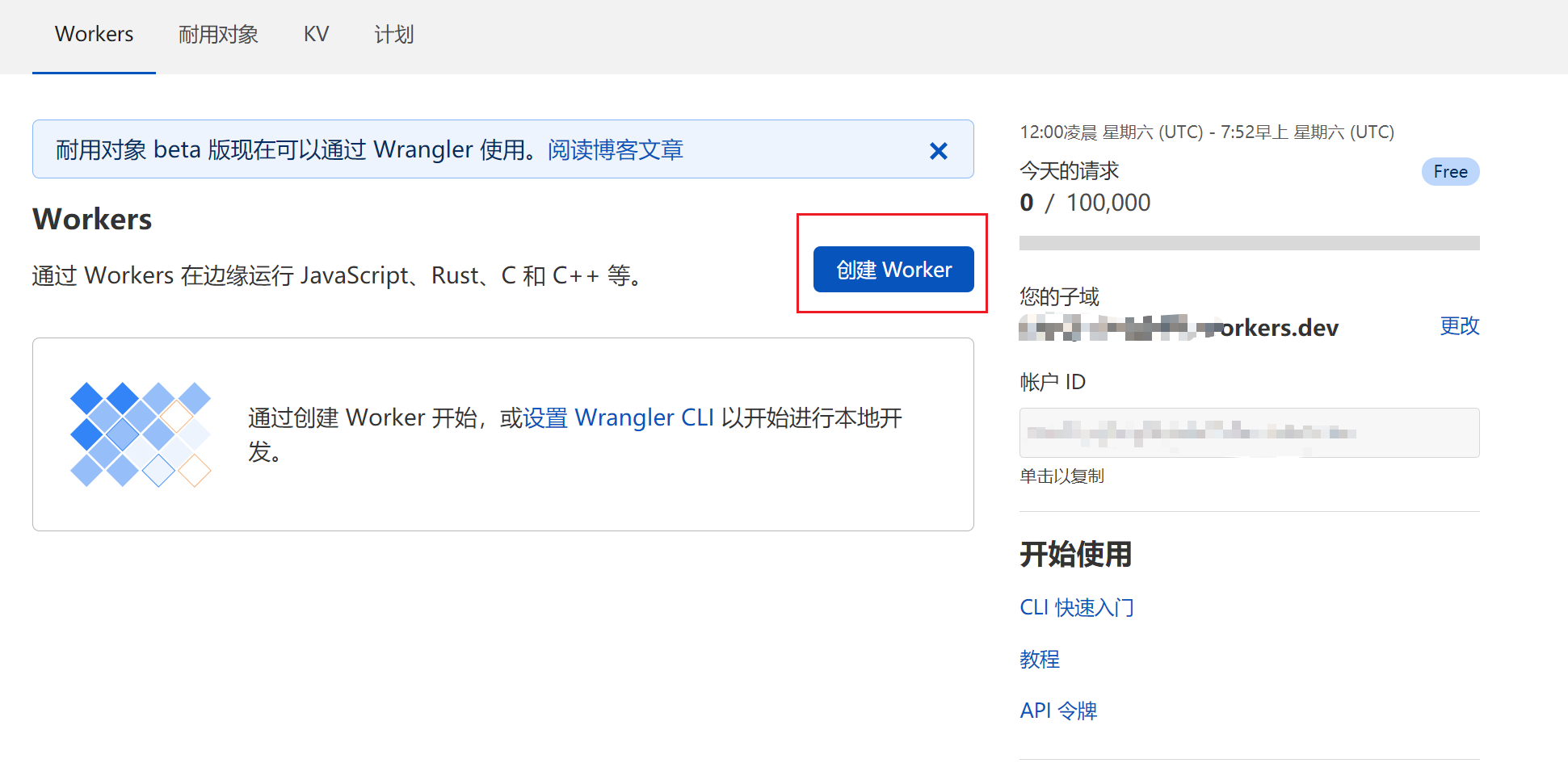
非初次使用入口


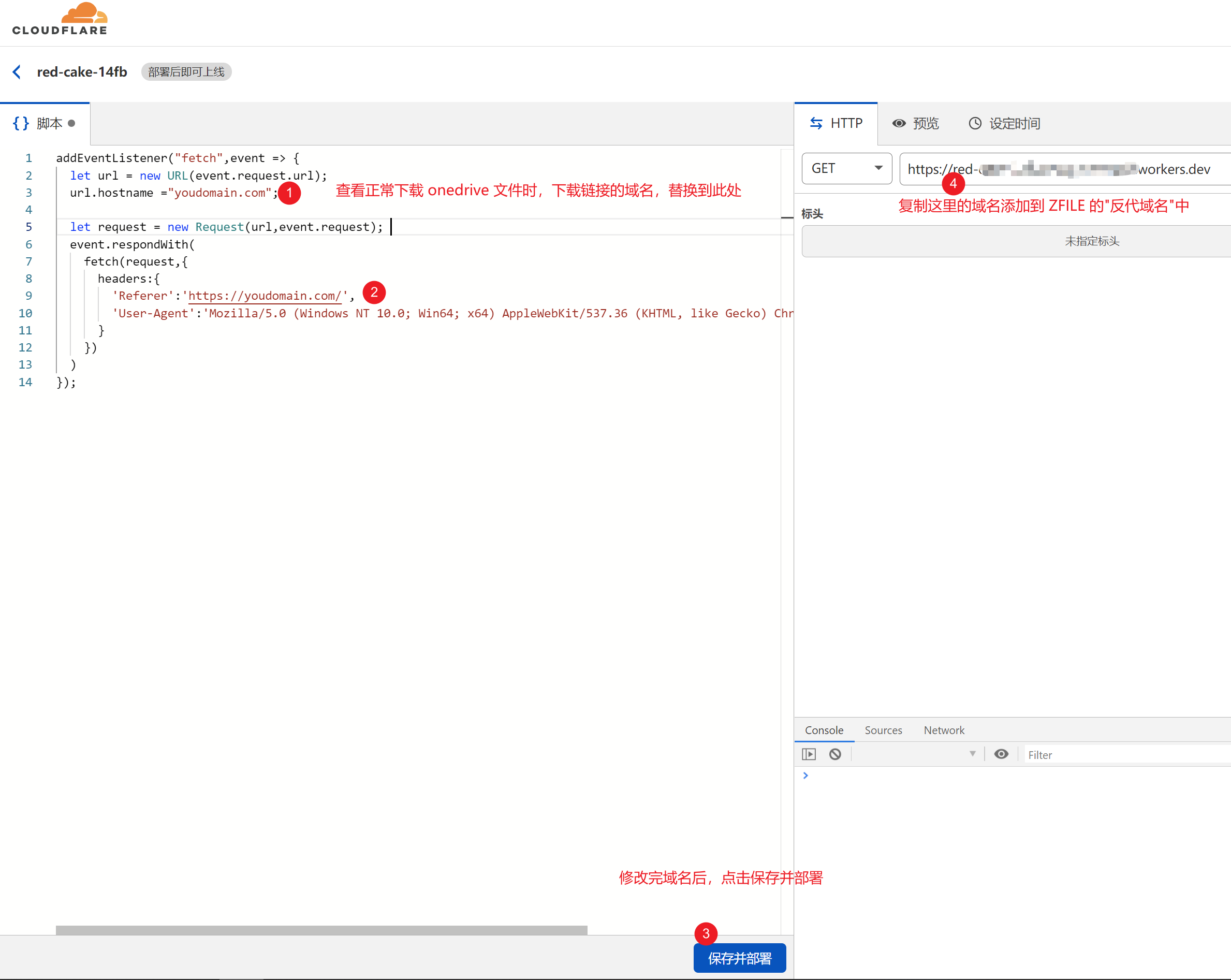
Workers 代码修改
方式一(仅支持单线程下载)

addEventListener("fetch",event => {
let url = new URL(event.request.url);
// 随便去 "OneDrive 里找个文件下载" 或 "先不写反代域名绑定 OneDrive 到 ZFile,再找个文件下载",去浏览器下载记录中找到下载链接,将域名部分写入到这里,不带协议头
// 如 https://xxx-my.sharepoint.com/personal/xxx_xxx_onmicrosoft_com/_layouts/15/download.aspx?UniqueId=xxx&SourceUrl=xxx
// 则填写 xxx-my.sharepoint.com
url.hostname ="youdomain.com";
let request = new Request(url,event.request);
event.respondWith(
fetch(request,{
headers:{
// 和上面的域名对应,只是在前面加上了 https://, 如 https://xxx-my.sharepoint.com
'Referer':'https://youdomain.com/',
'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36'
}
})
)
});
方式二(支持多线程下载)
提示
此方法为 2021.09.18 新增,支持多线程下载,原作者链接为:https://blog.bbimax.com/archives/92
// 随便去 "OneDrive 里找个文件下载" 或 "先不写反代域名绑定 OneDrive 到 ZFile,再找个文件下载",去浏览器下载记录中找到下载链接,将域名部分写入到这里,不带协议头
// 如 https:/abc-my.sharepoint.com/personal/xxx_xxx_onmicrosoft_com/_layouts/15/download.aspx?UniqueId=xxx&SourceUrl=xxx
// 则填写 abc-my.sharepoint.com
const upstream = '*-my.sharepoint.com'
// 一般情况和上面的一样,只是这个是移动端下载使用的域名.
const upstream_mobile = '*-my.sharepoint.com'
// 下面的配置都不用动
const upstream_path = '/'
// 禁止访问的国家代码,可参考:https://wenku.baidu.com/aggs/bad9979951e79b89680226aa.html
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// 禁止访问的 IP 地址
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
const https = true
const disable_cache = false
const replace_dict = {
'$upstream': '$custom_domain',
'//sunpma.com': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.protocol + '//' + url_hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set('Cache-Control', 'no-store');
}
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname));
}
const content_type = new_response_headers.get('content-type');
if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
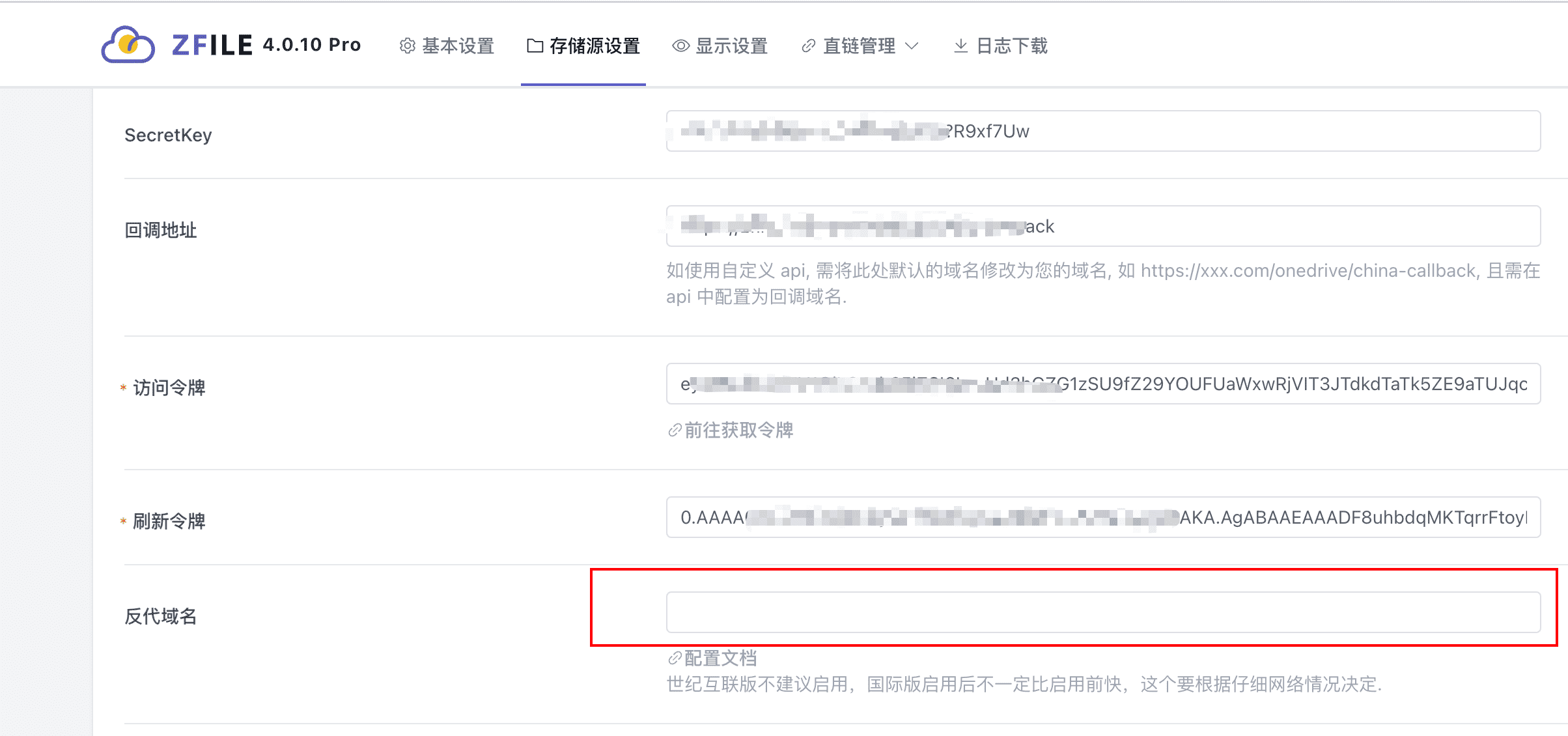
添加到 ZFILE

测试下载
然后去 ZFile 首页下载文件,查看下载域名就可以看到已经变成了 Cloudflare Workers 的域名了。
提示
CF 分配的域名可能是被墙的,导致无法下载,可在 Cloudflare Workers 中绑定自定义域名解决。